Angular material chips multiselect
This article is focused on angular material multi select dropdown with chips.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. Multiple selection of chips doesn't work Also access to chips. Should be possible to select multiple chips when multiple and selectable are set to true.
Angular material chips multiselect
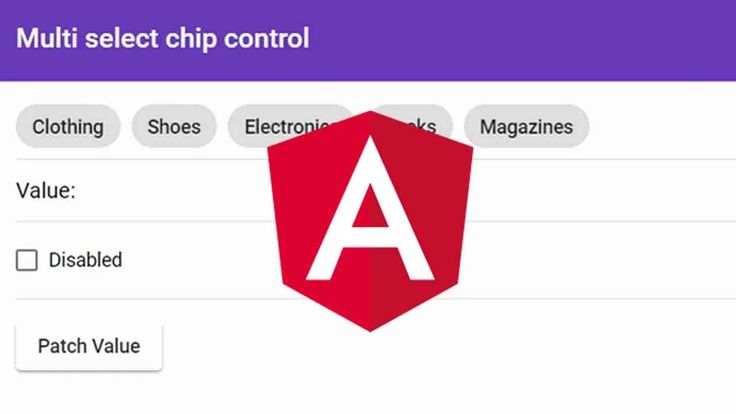
I was going through the material design spec document the other day and came across the ever so versatile material chips. They're versatile in the sense that you can use them as action buttons, filter buttons or selection buttons depending on your use case. For instance, I wanted to use them as multi select chips. However, upon going through the Angular Material Components library I was a bit disappointed to see that apart from some basic functions, the chips component was not really useful. A glaring issue was that it could not be used as a form control as other material components can. So, I went about building my own version of a multi-select chips component on top of the existing material chips. This would not only appear similar but also allow easy integration with Angular forms both reactive and template. In this article, I'm going to explain how I did this. Our final result will be a multi-select chips component as shown below. To set up our project, we're going to run the following Angular CLI commands on the terminal. The above commands just create a new project and add the angular material library to it. We can then import the modules we require in our app.
Now only one chip has shadow.
.
Angular Material is a UI component library that is developed by Google so that Angular developers can develop modern applications in a structured and responsive way. By making use of this library, we can greatly increase the user experience of an end-user thereby gaining popularity for our application. This library contains modern ready-to-use elements which can be directly used with minimum or no extra code. The Chips in angular material are used to represent or show information, make selections, filter content, and enter data. Angular Material provides different types of chips, which are described below:.
Angular material chips multiselect
Angular Material is a UI component library that provides a variety of reusable components for building Angular applications. One of these components is the autocomplete, which allows users to select from a list of options as they type. The autocomplete can also be used to create a multiselect, which allows users to select multiple options. In this blog post, we will walk through the steps on how to implement an Angular 17 Material autocomplete multiselect. You need to install and configure Angular Material in your Angular 17 project.
Mary storage wars age
Now that we have our appearance and a part of the functionality all set, let's move on to converting this into a proper Angular Form Control. Lastly, we just need to add one statement before we set this up to select the chips based on the current value. Thanks for reading! Testing it all out! You can use your own way, as long as it works : setDisabledState At this point, you should've a functioning form control to work with. The click handler uses the toggleSelected function of the chip class and this causes the state of the chip to change. The above commands just create a new project and add the angular material library to it. But we want this to happen when the user clicks the chip, so we'll do this dynamically instead. How to Create and Use Trait in Laravel 11? Creating a basic material chips component Next, let's create a new component with the following command. This article is focused on angular material multi select dropdown with chips. New issue. This component will have our options array as the input, so that we can display them as chips. Since this is fairly routine, I'm going to skip the component code here.
For a recent client, I needed a "searchable" select. They wanted to match functionality used in other applications. The original searchable selects were a legacy jQuery object that would have been an odd fit in a modern Angular application.
Multiple selection of chips doesn't work Also access to chips. Material 5. Selected property returns empty array. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. The first modification we'll do is pretty simple and involves adding two directives like below. Find more details about Angular's feature request process in our documentation. Let's go through each of them a bit to get a better understanding and add the required functionality for our component. SelectionModel should be able to be initialized with the correct selected chips. This is how it looks now. This will allow us to set multiple chips in the list as selected. Here's what we're doing in short.


It is remarkable, it is rather valuable phrase
Not to tell it is more.