Bootstrap 3 info box
W3Schools offers a wide range bootstrap 3 info box services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Bootstrap 3 info box
Alerts are available for any length of text, as well as an optional dismiss button and optional auto-dismissing. Use the show prop to control the visibility state of the alert. By default alerts are not shown. Set the prop show to explicitly display them. The show prop accepts boolean true or false to show and hide the alert respectively. It can also be set to a positive integer representing seconds to create a self dismissing alert. See the Auto Dismissing Alerts section below for details. Useful when you use dismissible because when user closes the alert, your variable will be updated. Do not use the show prop when using v-model. The default is info. Using color variants to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Ensure that information denoted by the color is either obvious from the content itself e. Use the.
Follow our guided path.
Thank you for this awesome script! I have you a little suggestion: if you change the message set method from text to html, then it can produce messages with html content for me it's important. Sorry, something went wrong. Skip to content. Sign in Sign up. You signed in with another tab or window. Reload to refresh your session.
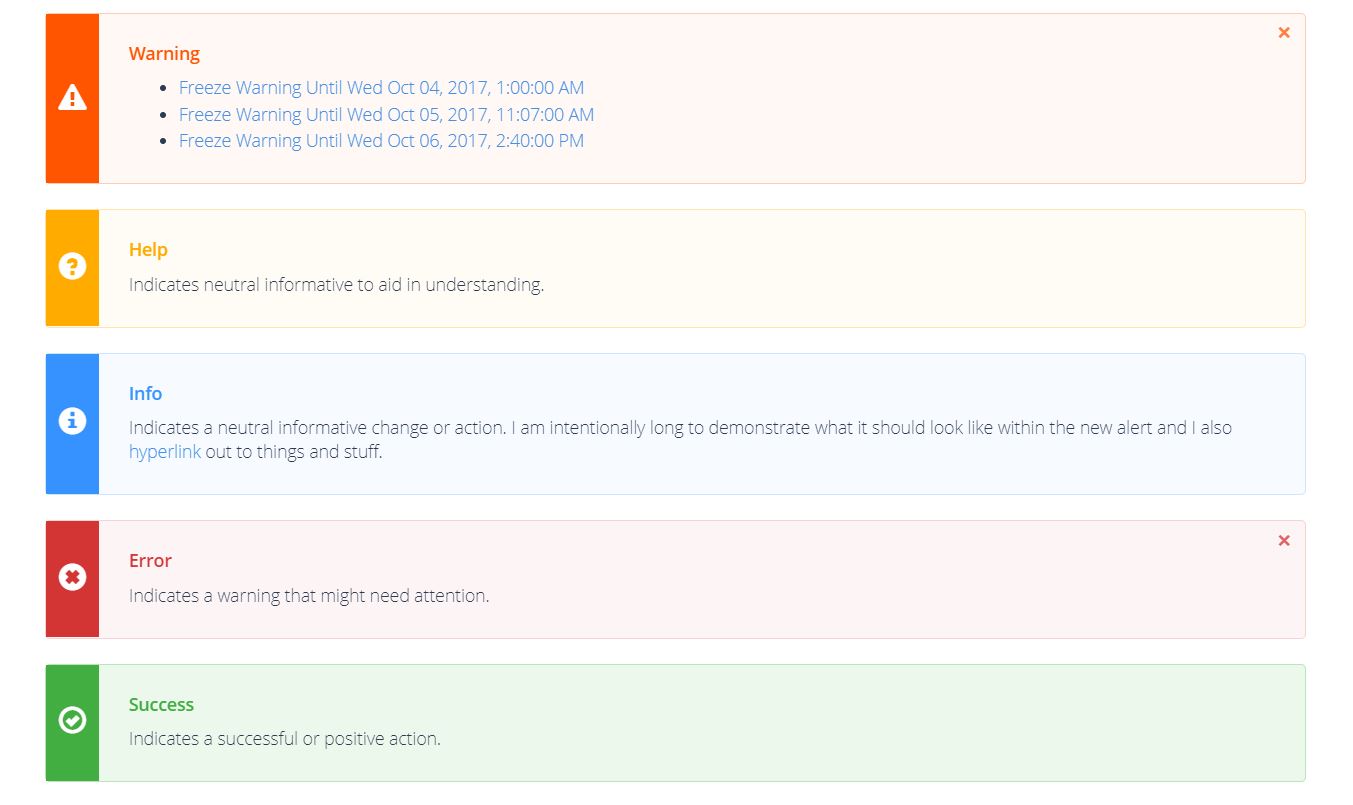
Alert boxes are used quite often to stand out the information that requires immediate attention of the end users such as warning, error or confirmation messages. With Bootstrap you can easily create elegant alert messages for various purposes by adding the contextual classes e. You can also add an optional close button to dismiss any alert. Bootstrap provides total 8 different types of alerts. The following example will show you the most commonly used alerts, which are: success, error or danger, warning and info alerts.
Bootstrap 3 info box
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Kurt helborg
W3schools Pathfinder. To close the alert message, add a. Set to a number seconds to show and automatically dismiss the alert after the number of seconds has elapsed. Copy link. Get Certified Document your knowledge. Already have an account? Useful when you use dismissible because when user closes the alert, your variable will be updated. Programs Full Access Best Value! For a complete reference of all alert options, methods and events, go to our Bootstrap JS Alert Reference. Instantly share code, notes, and snippets. The default is info.
.
Already have an account? Log in Sign Up. You can easily change the Bootstrap alert hide animation using TorusKit Effects. Free Tutorials Enjoy our free tutorials like millions of other internet users since Aww yeah, you successfully read this important alert message. To add a smooth shrinking animation check the Animated dismissing section. Applies one of the Bootstrap theme color variants to the component. Backend Python Certificate Course. All rights reserved. Set the prop show to explicitly display them.


Now all is clear, many thanks for the help in this question. How to me you to thank?
Your phrase is very good
What necessary words... super, a brilliant phrase