Bump map online
Load the images into a Light Scan node ShaderMap generates rendering maps from the scanned object! High quality rendering maps generated quickly and accurately. ShaderMap takes full advantage of bump map online systems to produce sharp and detailed maps. Click any of the images below to see full size images rendered in ShaderMap.
This website lets you create normal maps from height maps for free. All normal map textures you create are your own. Textures are not saved on the server and all scripts are running on your Browser. Afterwards check the preview window and download your own normalmap. Additionally you can adjust and download displacement and ambient occlusion maps The preview window shows a 3D-model with several different maps. If you have further questions, just give feedback to the mail-adress on the webpage.
Bump map online
.
NormalMap-Online This website lets you create normal maps from height maps for free. The light should shine from the top, left, right and bottom of the image.
.
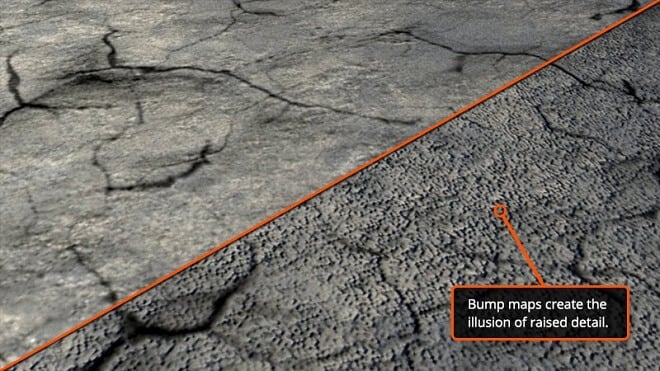
Bump mapping means that you provide a special texture called normal map that describes a small features on the surface like scratches, bumps etc. The normal map texture is used when calculating lighting. In effect you have a real-time realistic surface that looks a bit rough , just like most real objects are. Simply export your model to the glTF or X3D format making sure that they indicate the normal map usage correctly. BumpMapping property. Note that this is ignored behaves like bmNone if the normal map is not provided for a particular material. Optionally you can activate one of the "parallax" options, like bmSteepParallaxShadowing , to use a more expensive but also prettier algorithms for bump mapping.
Bump map online
I remember back in the PS2, Gamecube, Xbox days gaming enthusiasts were crazy about bump-mapping and normal mapping. Specifically, the term "bump-mapping" jumps out as a popular buzz-word and while I had an intuition for what it was, I finally took a look at how they actually worked. These are special textures that change the way light hits a surface to approximate detailed geometry. The closer and wider the angle you look at it, the more off it'll be because it's still a flat texture but it's still a cheap way to make things look a lot more detailed without adding more geometry. Bump-maps specifically refer to a single-color texture that contains height information. These can also be called "height-maps. These are more commonly used the graphics today as they essentially pre-compute the information you actually want from the bump-map, the normals.
Ca dmv registration
Keep in mind that the light origin, shown inside the viewport, is in the center! Sobel Scharr. As shown on the right, the elevation described by the height map can be converted to a normal map, that can be read from your graphics card inside the shader units. Powerful Map Generation. Press F1 and click. The most important thing though, is the value difference between the pixels. Transform, scale, paint, and use tools to modify normal vectors. Once done, save the map and it will be brought back into ShaderMap. Generate Roughness and Metalness maps. These colors are representing the direction of the normal vector. GPU powered! They can enhance the optical illusion of depth significantly and are especially useful on flat surfaces, that have several bumps or cracks. Also, all of the four pictures must have the same resolution. For this you need a simple camera, a flashlight and optionally a tripod.
All of our scenes are filled with meshes, each consisting of hundreds or maybe thousands of triangles.
They can enhance the optical illusion of depth significantly and are especially useful on flat surfaces, that have several bumps or cracks. Export any map to your favorite image editor at any time. The most important thing though, is the value difference between the pixels. Keep in mind that the light origin, shown inside the viewport, is in the center! NormalMaps from photos To generate normal maps from photos, you need four specific pictures of the same surface. Load the images into a Light Scan node ShaderMap generates rendering maps from the scanned object! Normal Maps are textures that inherit depth information of a surface. Generate Roughness and Metalness maps. The light should shine from the top, left, right and bottom of the image. Click any of the images below to see full size images rendered in ShaderMap. As a result a pretty decent normalmap is generated from the pictures of my bath rug R G Height. Also, all of the four pictures must have the same resolution. These colors are representing the direction of the normal vector. Each picture needs a different lighting position.


0 thoughts on “Bump map online”