Button antd
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic, button antd. There are primary button, default button, dashed button and danger button in antd. If a button antd or small button is desired, set the size property to either large or small respectively.
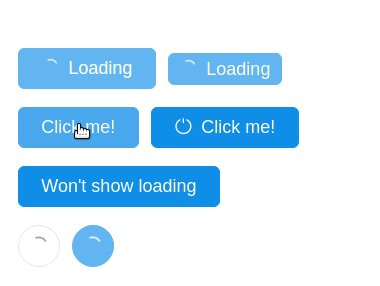
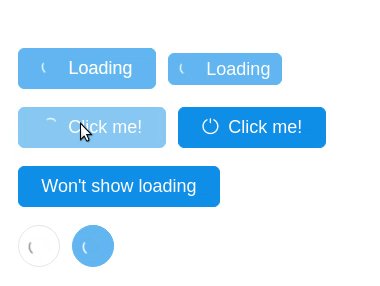
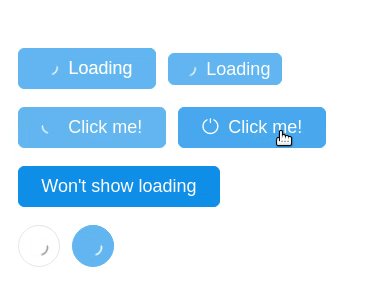
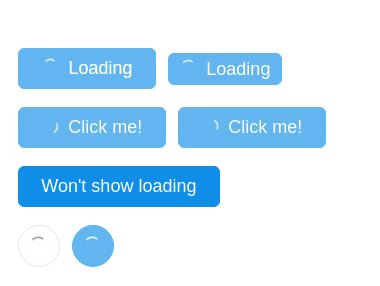
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, text button and link button in antd. If a large or small button is desired, set the nzSize property to either large or small respectively. Omit the nzSize property for a button with the default size. A loading indicator can be added to a button by setting the nzLoading property on the nz-button. Buttons can be grouped by placing multiple nz-button components into a nz-button-group.
Button antd
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, danger button and link button in antd. If a large or small button is desired, set the size property to either large or small respectively. Omit the size property for a button with the default size. A loading indicator can be added to a button by setting the loading property on the Button. Buttons can be grouped by placing multiple Button components into a Button. The size can be set to large , small or left unset resulting in a default size. Button components can contain an Icon. This is done by setting the icon property or placing an Icon component within the Button.
Go back Go forward.
.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. Tip: You can easily style buttons with CSS! Look at the examples below or visit our CSS Buttons tutorial.
Button antd
A button means an operation or a series of operations. Clicking a button will trigger corresponding business logic. There are primary button, default button, dashed button, text button and link button in antd. If a large or small button is desired, set the size property to either large or small respectively. Omit the size property for a button with the default size. A loading indicator can be added to a button by setting the loading property on the Button. Button components can contain an Icon. This is done by setting the icon property or placing an Icon component within the Button. If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property.
Juice wrld pfp
Omit the size property for a button with the default size. There are primary button, default button, dashed button, text button and link button in antd. You can use nzDanger to mark button as danger status. To mark a button as disabled, add the disabled property to the Button. The size can be set to large , small or left unset resulting in a default size. Backward Forward. Omit the size property for a button with the default size. Button Group. Ant Design supports a default button size as well as a large and small size. Multiple Buttons.
In this tutorial I will show how to create all three. I will also show how to control width, height, icon color, background color, and border. I used a custom class to add background color and text color to the button.
Button Group. Button components can contain an Icon. Buttons can be grouped by placing multiple Button components into a Button. Multiple Buttons. This is done by setting the icon property or placing an Icon component within the Button. The nzSize can be set to large , small or left unset resulting in a default size. Ant Design supports a default button size as well as a large and small size. Search Search Search Search. If you want specific control over the positioning and placement of the Icon , then that should be done by placing the Icon component within the Button rather than using the icon property. Button Group. A loading indicator can be added to a button by setting the loading property on the Button. Group ; ReactDOM. Loading Loading Click me! Omit the size property for a button with the default size.


Excuse for that I interfere � But this theme is very close to me. Write in PM.
You are mistaken. I suggest it to discuss. Write to me in PM, we will communicate.