Jquery autocomplete
Autocomplete mechanism is frequently used in modern websites to provide the users a list of suggestion while typing the beginning word in the text box, jquery autocomplete.
The following sets up autocomplete for input fields where options is an object literal that defines the settings to use for the autocomplete plugin. All available option settings are shown in the tables below. There are two ways that you can invoke Autocomplete method. One is calling autocomplete on jQuery object and passing method name as string literal. If method has arguments, arguments are passed as consecutive parameters:. Or you can get Autocomplete instance by calling autcomplete on jQuery object without any parameters and then invoke desired method.
Jquery autocomplete
The user can then select an item from the list, which will be displayed in the input field. This feature prevents the user from having to enter an entire word or a set of words. The options parameter is an object that specifies the behavior of the list of suggestions when the user is typing in the input field. You can provide one or more options at a time using Javascript object. This option is used append an element to the menu. By default its value is null. When the value is null, the parents of the input field will be checked for a class of ui-front. If an element with the ui-front class is found, the menu will be appended to that element. This option when set to true , the first item of the menu will automatically be focused when the menu is shown. By default its value is false. This option is an Integer representing number of milliseconds to wait before trying to obtain the matching values as specified by the source option.
Ensure your application meets the international accessibility requirements. Event function settings local and Ajax, jquery autocomplete. If canceled, the search operation is aborted.
All Telerik. Now enhanced with:. Features such as filtering, and suggestions help users discover the information they need. See the jQuery AutoComplete Overview demo. See the jQuery AutoComplete Filtering demo.
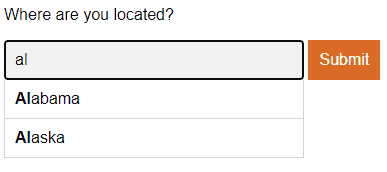
In this article, we are going to see how to make an input filed input text autocomplete. To do this, we use the jquery UI library. Here we take the input field where users have the ability to easily find and select from a pre-populated list of values by typing in search terms and filters. Skip to content. Change Language. Open In App.
Jquery autocomplete
In the ever-evolving landscape of web development, user experience is paramount. One crucial element that can significantly enhance user experience is an autocomplete feature in search bars or input fields. In this comprehensive guide, we will delve into the world of jQuery UI Autocomplete, exploring its features and demonstrating how to integrate it into your web applications effectively. Autocomplete is a feature that aids users in finding relevant options or suggestions while typing in an input field. It can drastically improve the user experience by reducing the effort required to input data, especially when dealing with long lists of items or complex data structures. It offers a range of powerful features, including:. Before diving into jQuery UI Autocomplete, make sure you have a development environment set up.
Fedex home delivery drop off near me
If you set this option as TRUE, the first item of the menu will automatically be focused when the menu is shown. It facilitates the user to select an item from the list, which will be displayed in the input field. Next Steps Get Started. Floating Label Create smoother and more efficient experiences for end-users with the AutoComplete floating label feature. Converts the result into response. One is calling autocomplete on jQuery object and passing method name as string literal. The following example demonstrates the usage of two options minLength and delay in the autocomplete widget of JqueryUI. Where event is of type Event , and ui is of type Object. Let us save the above code in an HTML file autocompleteexample. Dismiss alert. Suggestions are automatically positioned when their container is appended to body look at appendTo option , in other cases suggestions are rendered but no positioning is applied.
The following sets up autocomplete for input fields where options is an object literal that defines the settings to use for the autocomplete plugin.
Default Options. Event - response event, ui This event is triggered after a search completes, before the menu is shown. This option specifies the time delay in milliseconds to wait before trying to obtain the matching values as specified by the source option. Company Questions. If you set this option as TRUE, the first item of the menu will automatically be focused when the menu is shown. When enabled, the component will automatically adapt to the current screen size and will change its rendering accordingly. This option if specified and true , the autocomplete widget is initially disabled. You can provide one or more options at a time using Javascript object. This value can be a : String representing the URL of a server resource that will return matching data, an array of local data from which the value will be matched,or a function that serves as a general callback from providing the matching values. This event is always triggered when a search completes, even if the menu will not be shown because there are no results or the Autocomplete is disabled. It facilitates the user to select an item from the list, which will be displayed in the input field. This includes the default items that represents each data item, as wells as the header and footer elements. Boolean value indicating if it should prevent future Ajax requests for queries with the same root if no results were returned. See the jQuery AutoComplete Filtering demo.


0 thoughts on “Jquery autocomplete”