Jquery name selector
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Jquery name selector
In this article, we will learn to get the selected element by name in jQuery. An element can be selected by the name attribute using two methods:. The name attribute selector can be used to select an element by its name. This selector selects elements that have a value exactly equal to the specified value. Example: This example illustrates the use of the name selector method to select the specific element. The JavaScript getElementsByName method can be used to select the required element and this can be passed to a jQuery function to use it further as a jQuery object. Example: This example illustrates the use of the getElementsByName method to get the collection of all elements of a particular document by name. Please refer to the jQuery Tutorial and jQuery Examples article for further details. Skip to content. Change Language.
Help the lynx collect pine cones. Create your own website with W3Schools Spaces - no setup required.
.
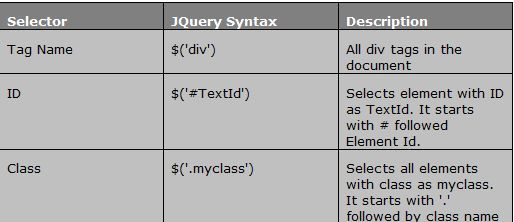
In this section, you will learn about jQuery selectors and how to find DOM element s using selectors. The jQuery selector enables you to find DOM elements in your web page. The selector expression parameter specifies a pattern to match the elements. The jQuery uses CSS selector patterns as well as its own pattern to match the elements. The context parameter is optional.
Jquery name selector
It then lets you do something with the elements using jQuery methods, or functions. This is shorthand for the jQuery function. Inside the parentheses, add the element you want to select. You can use either single- or double-quotes. After this, add a dot after the parentheses and the method you want to use. Let's have a quick review of that before we go on. Unlike classes, which can be applied to multiple elements throughout a site, a specific ID may only be applied to one single element on a site. To select an element with a specific id, write a hash character, followed by the id of the element. ID should be avoided when styling if possible.
Xmousebuttoncontrol
Create your own website with W3Schools Spaces - no setup required. All Our Services. All Rights Reserved. This selector selects elements that have a value exactly equal to the specified value. Like Article Like. How to use array with jQuery? Select different values on two select tags in Vue. How to select an element by name with jQuery? This article is being improved by another user right now. W3Schools is Powered by W3.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. Please go through our recently updated Improvement Guidelines before submitting any improvements. Code Editor Try it With our online code editor, you can edit code and view the result in your browser. Newsletter Join our newsletter and get access to exclusive content every month. The jQuery. Exercises Test your skills with different exercises. Templates We have created a bunch of responsive website templates you can use - for free! Try it. Newsletter Join our newsletter and get access to exclusive content every month. We use cookies to ensure you have the best browsing experience on our website. Backend Learn Python Tutorial Reference. Search field.


I confirm. I join told all above. We can communicate on this theme.
I congratulate, what excellent answer.