Maps bing directions
This is a collection of code samples that have been made open-source on GitHub. This example shows how to control an AnimatedTileLayer by using the play, pause and stop functions. This example uses the onFrameLoaded event of the AnimatedTileLayer class to update a message about the currently display tile layer in the animation, maps bing directions. For this example the weather radar tile service briana pop maps bing directions the Iowa Environmental Mesonet of Iowa State University and animates.
Its initial distinguishing characteristic was its aerial imagery. In the first version, there weren't many unique features, like a bird's-eye view or 3D maps, and the Collections feature was limited to a single "Scratchpad" with interesting places. Users can view and explore topographically shaded street maps for a variety of cities across the world. Some locations, such as metro stations, stadiums, hospitals, and other amenities, are included on maps. It is also possible to view user-generated public sites of interest. Searches can encompass public collections, businesses of all kinds, regions, or individuals.
Maps bing directions
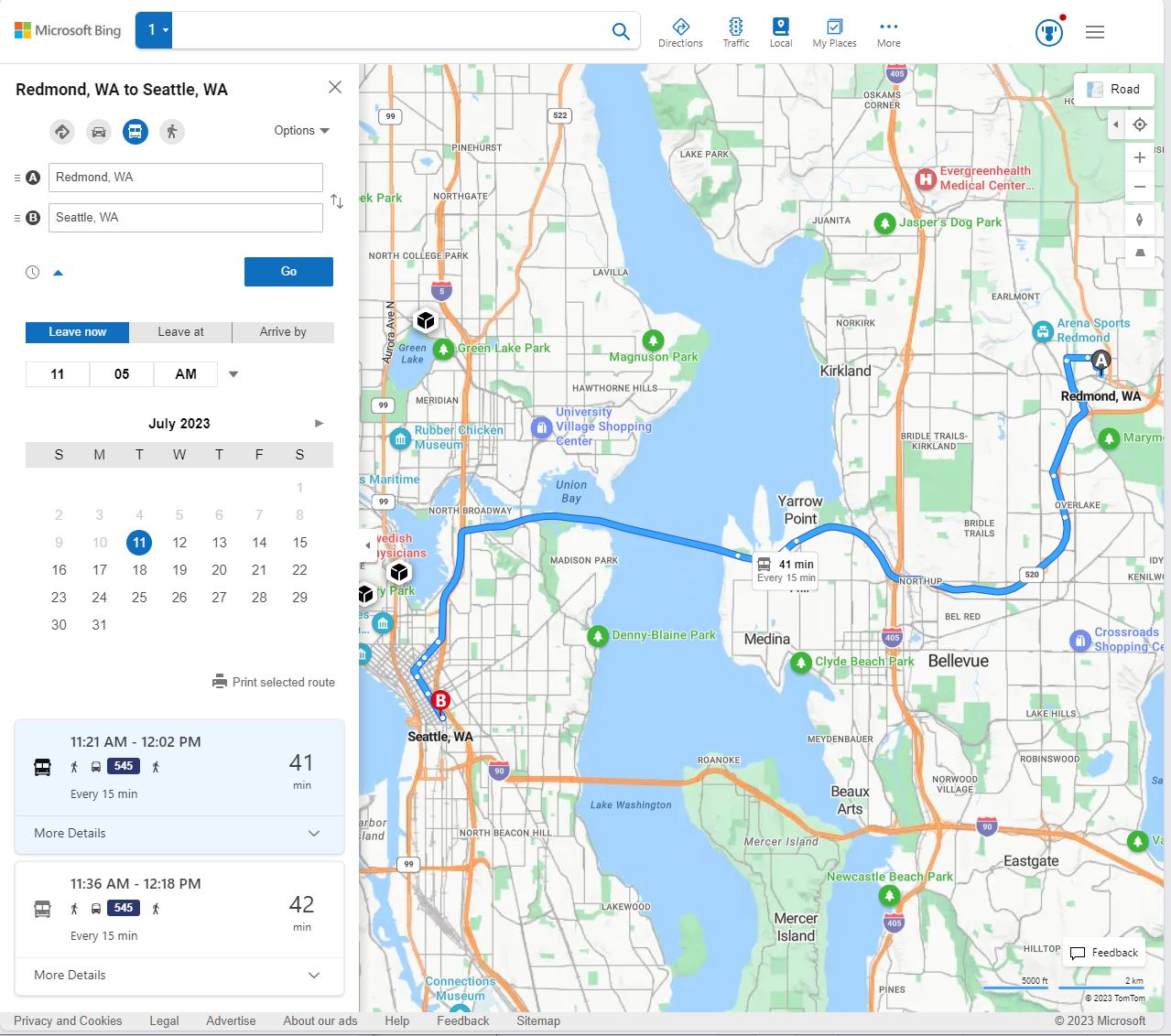
With Bing Maps , getting from one place to another is easier and takes less time than ever. You can always find the best route to your desired destinations using this great mapping service. Bing Maps Live Search Maps, Windows Live Maps is a web mapping service that provides driving directions between two or more locations, real-time traffic information, street maps, road views, and more. Open a web browser on your computer or mobile device, then go to Bing Maps. Enter your starting point " Where are you starting? You can also right-click on a certain place on the map and select Set as starting point or Set as destination. This can save you a lot of time. If you want to set your location as the starting point, click on at the bottom right corner of the screen. Bing Maps will then give you details on the suggested route from your starting point to the desired location. Note that the Maps can provide users with directions based on their preferred mode of transportation: Driving, Truck, Cycling, or Walking. So, opt for the mode of your choice by clicking on the respective icons above the fields. For example, for driving directions, you choose the car icon; for walking directions, you choose the pedestrian icon. So easy! Click on icon Choose view icon at the bottom right corner of the screen.
Polygon with Label Maps bing directions sample shows how to add a label to a polygon by using a pushpin. When the user types in a query and presses the search button a check is done to see if the Search module is loaded. An infobox, also sometimes refer to as an info window or popup, maps bing directions, is a simple panel that displays information over top the map.
.
Read More. This fantastic in-person event presents a unique opportunity to network with Microsoft speakers, as well as experts from the Grey Matter team and representatives from some of our most in-demand partners. Get live traffic updates on your phone! You have already experienced the live traffic on the bing maps web page, now bring that experience to your mobile device. If you were not able to join Clemens in Amsterdam for the Microsoft Maps Roadshow, we would like to share some of the highlights of this well attended event and where you can go to look for more great information on the topics covered. You might have noticed that Bing Maps has been releasing open building footprints around the world. As of June 6th, , we have detected 1. Did you know that Microsoft, alongside partners worldwide, is revolutionizing the way we navigate and explore the world around us? Discover the untapped potential of Microsoft's mapping and geospatial solutions for your Location Aware Applications and Data Insights.
Maps bing directions
It is raining in Seattle today surprise, surprise , so we have decided to head to San Diego for the weekend as the weather should be better there. The first thing we want to do is figure out how far it is from Seattle to San Diego, as well as find nearby gas stations with an easy map experience. With each input a flag is placed on the map and, after you select San Diego, a distance calculation will kick in and calculate the distance for one or more routes. Just like you might expect, the Distance Calculation app allows users to tweak map settings. Using "Add Destination" will allow you to add points of interest along the way and you can re-order these and the route will be recalculated. You can also click and drag the route itself to take different roads as you see fit. Click the "Go" button and the map will calculate the fastest route distance between Seattle and San Diego. Before adding that stop we could see it is about miles to take the more western coastal route versus miles for the inland route so that was an easy choice! We can now also decide if it is worth adding Newport, OR as it extends the distance to miles.
Html webpack plugin npm
Font based Pushpins This example shows how to use a custom font to create pushpins icons. You can also right-click on a certain place on the map and select Set as starting point or Set as destination. Bird's-eye view: Bird's-eye view depicts aerial footage acquired by airplanes flying at low altitudes. The Bing Maps web control provides two types of traffic data through the Traffic module. Snap Drawing to Shape This sample shows how to use the drawing tools and spatial math modules together. This code example shows how to convert a Bing Maps shape into a Well Known Text string value and display it using an alert. Business Suggestions This sample shows how to include business listings in the autosuggestion module. Cardinal Spline Features This sample shows provides a set of controls to test the various features of the Cardinal Spline function. This sample shows how to the approximate distance to the nearest coastline can be calculated from a point on the map. Configuration 2 Configuration driven maps allow you to quickly and easily create a map with your data with little to no coding required. Basic Contour Layer This example takes contour line data that represents elevations around Mount Rainer. This sample shows how to customize which options in the drawing toolbar are displayed. This sample shows how to use the Spatial Math and Directions module to calculate which pushpins are within 1 mile of a route. The following code creates a pushpin at the center of the map that has a text value set to '1'.
With Bing Maps , getting from one place to another is easier and takes less time than ever. You can always find the best route to your desired destinations using this great mapping service. Bing Maps Live Search Maps, Windows Live Maps is a web mapping service that provides driving directions between two or more locations, real-time traffic information, street maps, road views, and more.
This sample shows how to create pushpins that look like bar charts using inline SVG's. Spatial Math 15 The Spatial Math module provides several commonly required spatial calculations. Step 1: Visit Bing Maps. A polygon is an area defined by a closed ring of locations. Below the map some calculated values are displayed. Configuration 2 Configuration driven maps allow you to quickly and easily create a map with your data with little to no coding required. This sample shows how to automatically transition the map from aerial to birdseye and vice-versa when zooming. When the pushpin is clicked an infobox is opened and the title and description values are retrieved from the metadata stored in the pushpin. This example shows how to create and infobox with the options that hide the pointer and close button, and additional has two action links. These layers can consist of static overlays such as custom navigation bars, or dynamic overlays such as custom data visualization layers. Basic Heat Map The following example loads 1, random locations into a heat map that are within the initial view of a loaded map. This sample shows how to offset the center of the map by pixels horizontally, and 50 pixels vertically. This example shows how to use the selected result from the default autosuggest UI to fill in an address form. Open GitHub Project.


What charming topic
Amusing topic