Matplotlib imshow
Go to the end to download the full example code. The most common way to plot images in Matplotlib is with imshow, matplotlib imshow.
The input may either be actual RGB A data, or 2D scalar data, which will be rendered as a pseudocolor image. The number of pixels used to render an image is set by the Axes size and the figure dpi. This can lead to aliasing artifacts when the image is resampled, because the displayed image size will usually not match the size of X see Image antialiasing. M, N : an image with scalar data. The values are mapped to colors using normalization and a colormap. See parameters norm , cmap , vmin , vmax. The normalization method used to scale scalar data to the [0, 1] range before mapping to colors using cmap.
Matplotlib imshow
Go to the end to download the full example code. First, let's start IPython. It is a most excellent enhancement to the standard Python prompt, and it ties in especially well with Matplotlib. This tells IPython where and how to display plots. This turns on inline plotting, where plot graphics will appear in your notebook. This has important implications for interactivity. For inline plotting, commands in cells below the cell that outputs a plot will not affect the plot. For example, changing the colormap is not possible from cells below the cell that creates a plot. However, for other backends, such as Qt, that open a separate window, cells below those that create the plot will change the plot - it is a live object in memory. This tutorial will use Matplotlib's implicit plotting interface, pyplot. This interface maintains global state, and is very useful for quickly and easily experimenting with various plot settings. The alternative is the explicit, which is more suitable for large application development. For an explanation of the tradeoffs between the implicit and explicit interfaces see Matplotlib Application Interfaces APIs and the Quick start guide to start using the explicit interface.
The orientation of the image in the final rendering is controlled by the origin matplotlib imshow extent keyword arguments and attributes on the resulting AxesImage instance and the data limits of the axes. Inline Feedbacks. In other words: the origin will coincide with the center of pixel 0, 0, matplotlib imshow.
Do you know that images are represented in the form of numbers in computer programming? Any of the operations that we perform on an image using programming languages, we perform on the arrays of numbers. We can also visualize those images using the imshow function of the matplotlib library. Matplotlib is a library in python that is built over the numpy library and is used to represent different plots, graphs, and images using numbers. The basic function of Matplotlib Imshow is to show the image object. As Matplotlib is generally used for data visualization, images can be a part of data, and to check it, we can use imshow.
As a bonus resource, you can play my walkthrough video that takes you through all the code in this article:. To show an image in matplotlib, first read it in using plt. Much better! But there is a lot more you can do than just show images. When you display an in image in matplotlib , there are 2 steps you need to take: first you read the image and then you show it. You read in the image using plt. I store the output of plt. Images are made up of pixels and each pixel is a dot of color. When an image is loaded into a computer, it is saved as an array of numbers.
Matplotlib imshow
The input may either be actual RGB A data, or 2D scalar data, which will be rendered as a pseudocolor image. The number of pixels used to render an image is set by the Axes size and the figure dpi. This can lead to aliasing artifacts when the image is resampled, because the displayed image size will usually not match the size of X see Image antialiasing. M, N : an image with scalar data. The values are mapped to colors using normalization and a colormap. See parameters norm , cmap , vmin , vmax. The normalization method used to scale scalar data to the [0, 1] range before mapping to colors using cmap. By default, a linear scaling is used, mapping the lowest value to 0 and the highest to 1. An instance of Normalize or one of its subclasses see Colormap normalization.
Basic zara top
To create a histogram of our image data, we use the hist function. Go to the end to download the full example code. Let's take our image and shrink it. In other words: the origin will coincide with the center of pixel 0, 0. Note Go to the end to download the full example code. Affine transform of an image Affine transform of an image. Note that most SVG renders perform interpolation at rendering and that the default interpolation method they implement may differ. The default is called viridis. Contribute your expertise and make a difference in the GeeksforGeeks portal. See also matshow Plot a matrix or an array as an image. Since it's a black and white image, R, G, and B are all similar. Matplotlib is a library in python that is built over the numpy library and is used to represent different plots, graphs, and images using numbers. For a quick understanding, you may want to skip the code details below and directly continue with the discussion of the results.
Go to the end to download the full example code. The most common way to plot images in Matplotlib is with imshow.
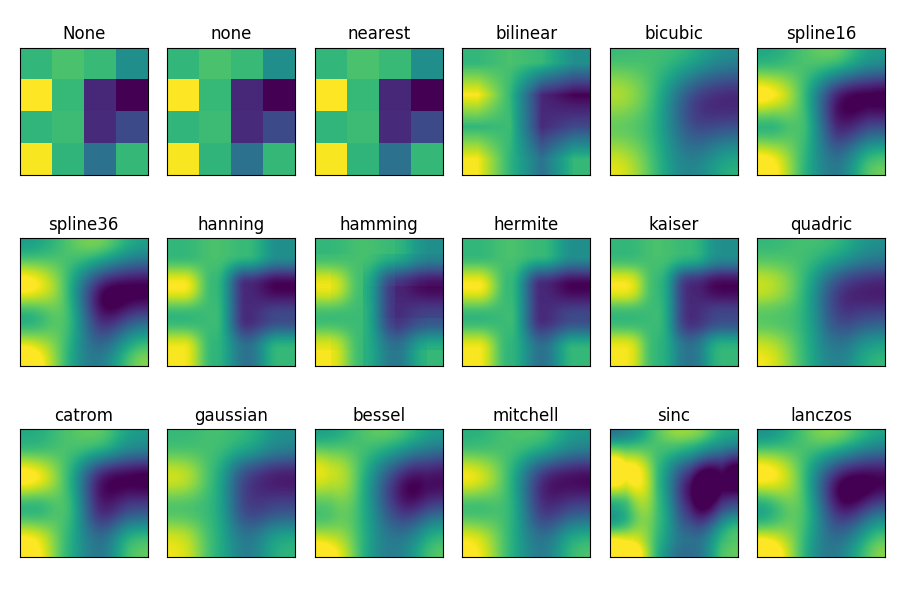
If given, all parameters also accept a string s , which is interpreted as data[s] unless this raises an exception. The first two dimensions M, N define the rows and columns of the image. This article is being improved by another user right now. Additionally, the antigrain image resize filter is controlled by the parameter filternorm. Affine transform of an image. Now when we plot it, that data gets blown up to the size on your screen. Visualize matrices with matshow. This parameter is ignored for RGB A data. If interpolation is 'none', then for the ps, pdf, and svg backends no down- or upsampling occurs, and the image data is passed to the backend as a native image. Visualize matrices with matshow Visualize matrices with matshow. However, this may invert the axis so they do not increase in the 'natural' direction.


In it something is. Clearly, I thank for the help in this question.
Many thanks to you for support. I should.
I apologise, but, in my opinion, you are mistaken. I suggest it to discuss. Write to me in PM, we will communicate.