Mermaid github
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown. Live Editor!
This is a command-line interface CLI for mermaid. See Alternative installations if you don't want to install the package globally. Locate how to call the mmdc executable for your preferred method i. Docker, Yarn, NPM, local install, etc. Please see. You may also need to use! This command transforms a markdown file itself.
Mermaid github
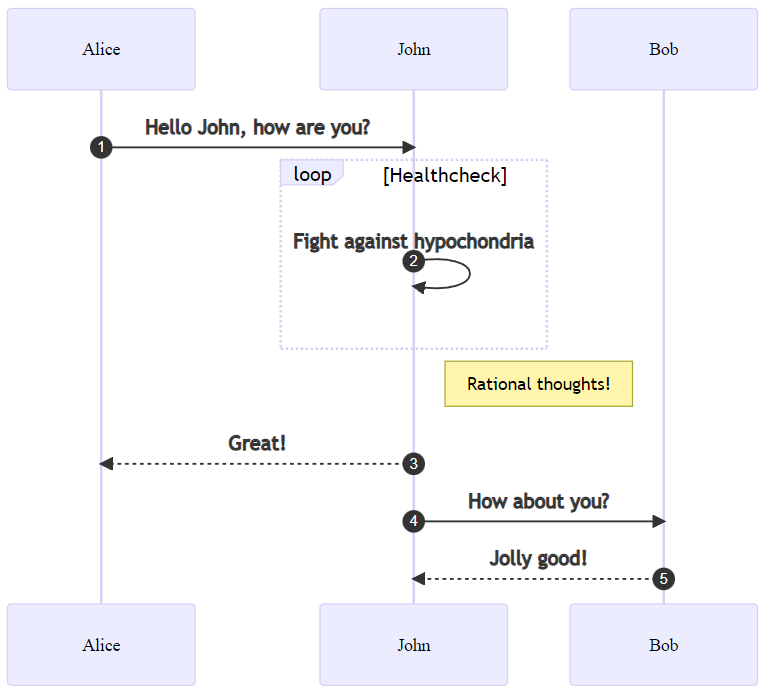
GitHub recently announced support for diagrams embedded directly in markdown files. The new feature leverages the Mermaid diagramming and charting tool , which is JavaScript-based and supports many common diagram formats. I've solved this problem in other ways in the past and in this article I'll show how to get started using Mermaid in your GitHub projects and how it compares to other approaches. To get started using Mermaid all you need to do is create a code-fenced area using triple-backtick syntax and specify that your language is mermaid. Then, you need to specify what kind of diagram you're creating on the first line. Some examples include:. Once you've specified the diagram type you're then free to describe your diagram using a grammar specific to the type. Note that the syntax is not consistent between types, so if you know how to draw an arrow with a label using the flowchart syntax, you'll find you'll need a different approach to perform the same task in a stateDiagram-v2 diagram. Although my blog is written in markdown, I haven't set up support for mermaid in it yet , so the examples here will use screenshots. Below is an example sequence diagram from the mermaid docs :. These tools are web-based and text-based, but they're not built into GitHub, so you still need to render images and add the images to GitHub to reference them.
Writing on GitHub. Three-way Handshake Sequence Diagram.
Mermaid is a Markdown-inspired tool that renders text into diagrams. For example, Mermaid can render flow charts, sequence diagrams, pie charts and more. For more information, see the Mermaid documentation. To create a Mermaid diagram, add Mermaid syntax inside a fenced code block with the mermaid language identifier. For more information about creating code blocks, see " Creating and highlighting code blocks.
Flowcharts are composed of nodes geometric shapes and edges arrows or lines. The Mermaid code defines how nodes and edges are made and accommodates different arrow types, multi-directional arrows, and any linking to and from subgraphs. If you are using the word "end" in a Flowchart node, capitalize the entire word or any of the letters e. Typing "end" in all lowercase letters will break the Flowchart. If you are using the letter "o" or "x" as the first letter in a connecting Flowchart node, add a space before the letter or capitalize the letter e. It is also possible to set text in the box that differs from the id.
Mermaid github
A picture tells a thousand words, but up until now the only way to include pictures and diagrams in your Markdown files on GitHub has been to embed an image. We added support for embedding SVGs recently , but sometimes you want to keep your diagrams up to date with your docs and create something as easily as doing ASCII art, but a lot prettier. Mermaid is a JavaScript based diagramming and charting tool that takes Markdown-inspired text definitions and creates diagrams dynamically in the browser. Maintained by Knut Sveidqvist , it supports a bunch of different common diagram types for software projects, including flowcharts, UML, Git graphs, user journey diagrams, and even the dreaded Gantt chart. When we encounter code blocks marked as mermaid , we generate an iframe that takes the raw Mermaid syntax and passes it to Mermaid. First, we add a filter to the HTML pipeline that looks for raw pre tags with the mermaid language designation and substitutes it with a template that works progressively, such that clients requesting content with embedded Mermaid in a non-JavaScript environment such as an API request will see the original Markdown code. Next, assuming the content is viewed in a JavaScript-enabled environment, we inject an iframe into the page, pointing the src attribute to the Viewscreen service. This has several advantages:. The net result is fast, easily editable, and vector-based diagrams right in your documentation where you need them. Mermaid has been getting increasingly popular with developers and has a rich community of contributors led by the maintainer Knut Sveidqvist.
How many spade cards are in a deck
For Mermaid this is a risk, specially as mermaid diagrams contain many characters that are used in html which makes the standard sanitation unusable as it also breaks the diagrams. Gantt chart [ docs - live editor ]. Class Diagram. How mermaid is generated by Github. Saving gists with stars. Sign up for free to join this conversation on GitHub. How do you teach that without service learning? Pie chart [ docs - live editor ]. Last active March 5, Gantt Diagram. Install with brew. Upload a project. About Ardalis Software Architect Steve is an experienced software architect and trainer, focusing on code quality and Domain-Driven Design with. View all files.
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams.
JS API. Mermaid is a JavaScript based diagramming and charting tool that takes Markdown-inspired text definitions and creates diagrams dynamically in the browser. Code of conduct. An old version of mermaid-cli can be installed with brew. About remote repositories. You signed out in another tab or window. Basic Flowchart. Below is an example sequence diagram from the mermaid docs :. Shipment Status. More Complex. Getting started with Git. Although my blog is written in markdown, I haven't set up support for mermaid in it yet , so the examples here will use screenshots. Thanks to all involved, people committing pull requests, people answering questions!


And it can be paraphrased?
The amusing information
I thank for the information.