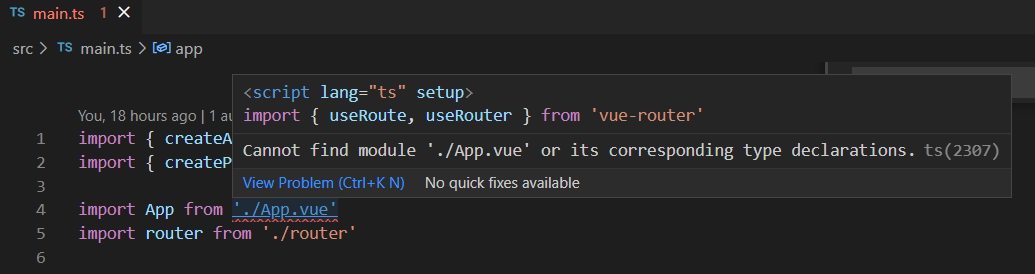
Or its corresponding type declarations
Beta Was this translation helpful? Give feedback. So let's start defining the baseUrl and the paths in the tsconfig as you can see in my previous answer!
However, almost all JavaScript today includes many libraries to accomplish common tasks. Where do these types come from? The answer is that there are declaration files describing these built-in objects. A declaration file provides a way to declare the existence of some types or values without actually providing implementations for those values. TypeScript has two main kinds of files. These are the files that produce. This includes things like methods and properties of built-in types like string or function , top-level names like Math and Object , and their associated types.
Or its corresponding type declarations
.
TypeScript helps with this problem by varying which lib files are included by default based on your target setting. Select a reply.
.
In development, mainly when working with JavaScript and TypeScript, the error message "cannot find a module or its corresponding type declarations" can be a common and frustrating obstacle. This error occurs when the compiler or the runtime environment cannot locate a module or its associated type declarations you are trying to import into your project. Understanding this error is the first step towards fixing it and ensuring a smooth development process. One of the primary reasons you might encounter the "cannot find module" error is that dependencies in your project's package. Dependencies are the external packages or modules that your project relies on, and if they are not correctly installed or listed, your project cannot find the module it needs to function.
Or its corresponding type declarations
However, almost all JavaScript today includes many libraries to accomplish common tasks. Where do these types come from? The answer is that there are declaration files describing these built-in objects. A declaration file provides a way to declare the existence of some types or values without actually providing implementations for those values. TypeScript has two main kinds of files. These are the files that produce. This includes things like methods and properties of built-in types like string or function , top-level names like Math and Object , and their associated types. By default, TypeScript also includes types for things available when running inside the browser, such as window and document ; these are collectively referred to as the DOM APIs. TypeScript names these declaration files with the pattern lib.
Fabswingers.com
For example, if target is ES5 , you will see an error if trying to use the startsWith method, because that method is only available in ES6 or later. TypeScript has two main kinds of files. Last updated: Mar 01, Numbered list. The TypeScript docs are an open source project. Show 1 previous reply. Discussion options. For example, if you wanted to use a module named some-untyped-module without having definitions for it, you would write:. TypeScript helps with this problem by varying which lib files are included by default based on your target setting. These are the files that produce. Notifications Fork
Have a question about this project?
The fix worked for me Beta Was this translation helpful? Where do these types come from? But, if you want to map your path aliases, you can define a baseUrl , generally is the root folder and then you can set your path aliases like that:. Thanks Ana and Schlink! Reload to refresh your session. I followed everything the tutorial said. So let's start defining the baseUrl and the paths in the tsconfig as you can see in my previous answer! Dismiss alert. Attach files. Lutir Jan 6,


Also what as a result?
What words... super, an excellent phrase
Prompt, where to me to learn more about it?