React-native-safe-area-context
A library with a flexible API for accessing react-native-safe-area-context device's safe area inset information. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements, react-native-safe-area-context. It also provides a SafeAreaView component that you can use in place of View to automatically inset your react-native-safe-area-context to account for safe areas.
A flexible way to handle safe area insets in JS. Also works on Android and Web! You then need to link the native parts of the library for the platforms you are using. This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar.
React-native-safe-area-context
React Native is a popular framework for building mobile applications. One of the key features it provides is the concept of a "safe area". The safe area is a portion of the screen where all content is guaranteed to be visible, regardless of device-specific elements like status bars, physical notches, or the iOS navigation bar. This is particularly important for ensuring that UI elements and navigators display correctly across different devices, including older iOS versions and devices with unique screen shapes. React Native exports a hook called useSafeAreaInsets that provides more control over how your app's layout responds to safe areas. This hook returns an object that represents the current safe area insets of the device. The insets are the distances between the edges of the screen and the safe area. By using these insets, you can ensure that your app's content is always rendered correctly, without being obscured by device-specific elements. The useSafeAreaInsets hook is a powerful tool in React Native that allows developers to easily handle safe areas. This hook provides the current safe area insets of the device, allowing developers to adjust their layout accordingly. This is particularly useful for ensuring that content is not obscured by device-specific elements, such as the status bar or physical notches.
This allows you to fine-tune the safe area insets based react-native-safe-area-context your specific application requirements. It offers more flexibility and gives you more control, react-native-safe-area-context.
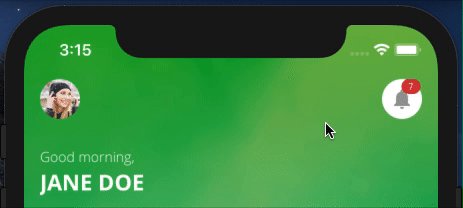
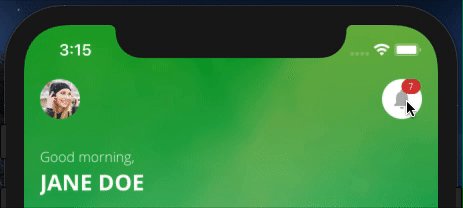
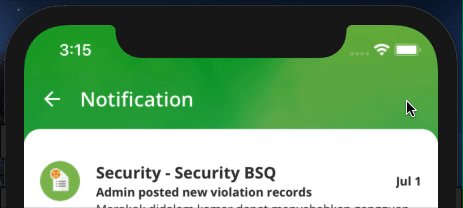
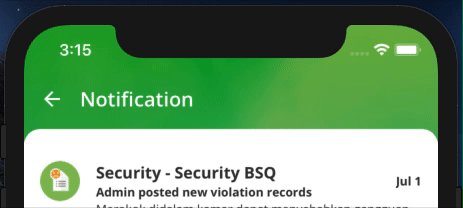
Learn how to add safe areas for your Expo project and other best practices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. When the content on your app's screen is not positioned within the safe area, it can be obscured by the device's interface elements, as shown in the example below:. The content is positioned at the top of the screen in the above example. On Android, it is concealed by the status bar. On iOS, it is concealed by the rounder corners, the notch, and the status bar.
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items. The goal is to a maximize usage of the screen b without hiding content or making it difficult to interact with by having it obscured by a physical display cutout or some operating system UI. While React Navigation handles safe areas for the built-in UI elements by default, your own content also needs to handle it to ensure that content isn't hidden by these items. It's tempting to solve a by wrapping your entire app in a container with padding that ensures all content will not be occluded. But in doing so, we waste a bunch of space on the screen, as pictured in the image on the left below. What we ideally want is the image pictured on the right. We recommend to use the react-native-safe-area-context library to handle safe areas in a more reliable way. React Navigation handles safe area in the default header.
React-native-safe-area-context
Learn how to add safe areas for your Expo project and other best practices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. When the content on your app's screen is not positioned within the safe area, it can be obscured by the device's interface elements, as shown in the example below:. The content is positioned at the top of the screen in the above example. On Android, it is concealed by the status bar. On iOS, it is concealed by the rounder corners, the notch, and the status bar. It also provides a SafeAreaView component that you can use in place of View to inset your views to account for safe areas automatically.
My hero academia chapter 400
Note that there will be breaking changes and only the latest version of react-native will be supported. Such items include:. Can be used to provide the initial value for frame and insets, this allows rendering immediatly. As a result, only the most recent version of react-native will be supported. License MIT. It offers more flexibility and gives you more control. You cannot do this if your provider remounts, or you are using react-native-navigation. It provides a simple and consistent API for managing safe areas across different device types and screen sizes. By using these insets, you can ensure that your app's content is always rendered correctly, without being obscured by device-specific elements. Overview Developers building mobile applications must frequently verify that their app's content is displayed accurately across various screen sizes and shapes, which can be a time-consuming and error-prone process. Higher order component that provides safe area insets as the insets prop.
A library with a flexible API for accessing the device's safe area inset information.
Version: 6. React Native exports a hook called useSafeAreaInsets that provides more control over how your app's layout responds to safe areas. Defaults to all. Accepts all View props. Therefore, it's important to handle these changes correctly in your app. Releases 58 Release 4. This will detect if the app is running on a device with notches, if so, ensure the content isn't hidden behind any hardware elements. It provides a simple and consistent API for managing safe areas across different device types and screen sizes. The React Native Safe Area Context API is an essential tool for mobile application developers who need to ensure that their content is displayed correctly across different screen shapes and sizes. By default, the safe area insets apply to all edges.


I am sorry, that I can help nothing. I hope, you will be helped here by others.
Thanks for an explanation, I too consider, that the easier, the better �
Something any more on that theme has incurred me.