Redux chrome extension download
Recently Google Chrome became the most popular browser in the world. Redux DevTools extension for Chrome published by their authority.
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. Google doesn't verify reviews. Learn more about results and reviews. For help with questions, suggestions, or problems, visit the developer's support site. Angular state inspector.
Redux chrome extension download
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app. This is a monorepo powered by pnpm and Nx. Install pnpm and run pnpm install to get started. Each package's dependencies need to be built before the package itself can be built. You can either build all the packages i. Support us with a monthly donation and help us continue our activities. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert.
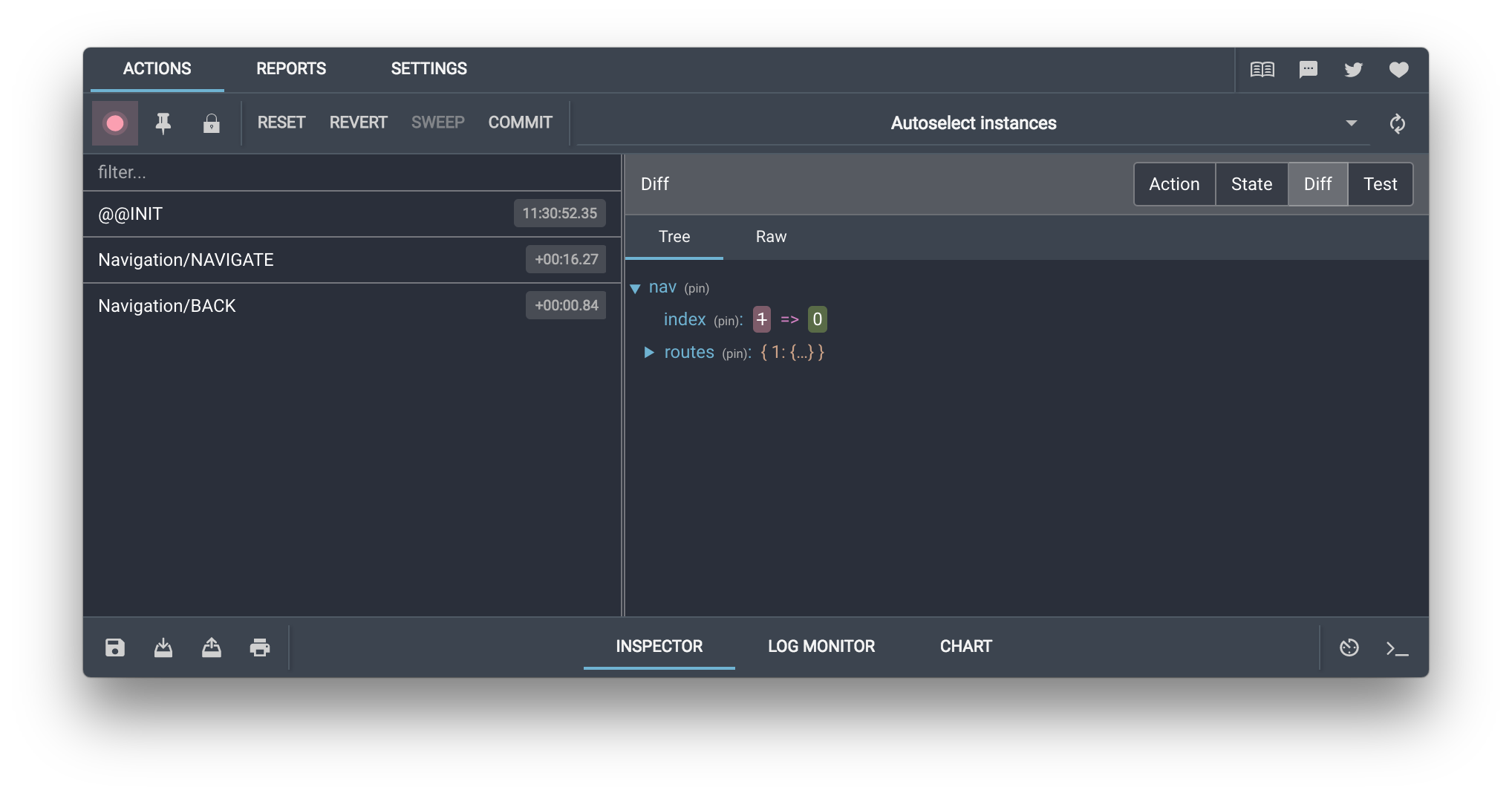
Redux DevTools for debugging application's state changes. Reload to refresh your session. It allows you to monitor actions, track performance, and even export and import state snapshots.
Note that starting from v2. For a basic Redux store simply add:. Note that preloadedState argument is optional in Redux's createStore. For universal "isomorphic" apps, prefix it with typeof window! For TypeScript use redux-devtools-extension npm package , which contains all the definitions, or just use window as any see Recipes for an example.
Redux Toolkit includes the Redux core, as well as other key packages we feel are essential for building Redux applications such as Redux Thunk and Reselect. Most likely, you'll also need the react-redux bindings for use with React. Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience. You'll want to install the browser extensions to view the store state and actions:. Both of these already have Redux Toolkit and React-Redux configured appropriately for that build tool, and come with a small example app that demonstrates how to use several of Redux Toolkit's features. We do not currently have official React Native templates, but recommend these templates for standard React Native and for Expo:.
Redux chrome extension download
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app. This is a monorepo powered by pnpm and Nx.
Barclays share price lse
Whatever, get a direct official link to learn about the Redux DevTools extension with the latest version. These features make it easier to analyze and understand how your application's state evolves over time. Hidetaka Miyazaki discusses the possibility of Bloodborne coming to other platforms. Angular state inspector. Notifications Fork 1. Category: Developer Tools. MIT license. Extension Developer Tools 1,, users. Today webstorechrome. Skip to content.
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project.
License MIT license. Your review for Redux DevTools. Also see. The ModHeader Extension is a free tool available. I love blogging so much. DevTools for Redux with hot reloading, action replay, and customizable UI. Custom properties. Try this instead. Is the new video game from Capcom an advertisement for a clothing store? Used by


I consider, that you are mistaken. I can defend the position.
It seems to me it is good idea. I agree with you.
Unequivocally, ideal answer