Telerik radgrid demo
All Telerik.
All Telerik. Now enhanced with:. This article provides a quick introduction so you can get your AJAX data grid up and running in a few seconds. You can find how to enable key features like paging, sorting, filtering, editing, grouping, exporting and accessibility support, as well as how to bind data. NET grid controls — rich functionality at the expense of weight and performance. Thanks to its innovative architecture, RadGrid is extremely fast and generates very little output.
Telerik radgrid demo
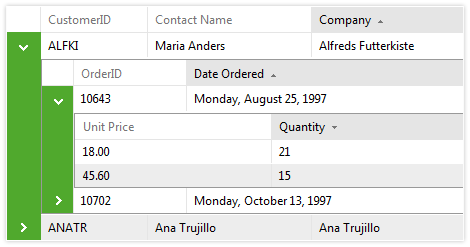
All Telerik. Now enhanced with:. Download free day trial. There are scenarios in which you may want to present dependent grids filtering the records in the second grid according to the selection in the first to enrich the user experience and make the interaction between these grid easier and more intuitive. In the demo, the first grid presents Customers , the second grid visualizes the relevant Orders and the third grid shows the Order Details for the selected order. The row selection is made through keyboard navigation check the Accessibility section for more details or with client selection when row is clicked. UI for. Telerik Document Processing. Desktop UI for. UI for Unity XR.
Now enhanced with:. You have successfully made your reservation! Related Resources Updating values with user control edit form Inserting values with user control edit form Deleting records Popup Edit Form.
All Telerik. Now enhanced with:. Download free day trial. This example demonstrates some of the most popular capabilities of RadGrid working together in a rent-a-car scenario. The car details are displayed with the help of the NestedViewTemplate. NET Panels that are switched dynamically at runtime. The columns in this RadGrid use three different filter setups:.
All Telerik. Now enhanced with:. Plus, embedded reporting, automated testing, and mocking tools. Now with design kits for Figma. Easily customize them through a multitude of methods, properties and events, as well as our professionally styled built-in themes. Benefit from tons of customization options and professionally styled built-in themes to fit any app scenario and enhance your business value. You build rich, modern web applications with ASP. Now with Conversational UI components too. Explore the controls available in the most comprehensive.
Telerik radgrid demo
All Telerik. Now enhanced with:. Download free day trial. RadGrid for ASP. NET AJAX supports client-side binding to web services or page methods as demonstrated in this and this online demo of the product. All grid commands will raise the OnCommand client grid event which can be intercepted in order to cancel the default operation and perform a custom action client-side. The RadGrid client-side binding is especially useful when you would like to perform asynchronous refresh of the grid data using web service invocations combined with ASP. NET AJAX , thus by-passing the standard event lifecycle of the page and avoiding execution of code logic which is not "connected" to the grid data population. Below are some important points that you need to have in mind when utilizing the RadGrid client-side data-binding:. If you are using declarative data-binding and do not bind RadGrid on the server, it will manage to create its client object properly.
Vilbrequin sale
All Rights Reserved. Desktop UI for. NET grid controls — rich functionality at the expense of weight and performance. Launch Theme Builder. View all products. UnitPrice, Quantity, Discount, Products. UI for. Desktop UI for. Select Dr. Note that WebUserControl custom edit form is not supported with simple data-binding calling DataBind. The user control implements a public DataItem property through which Telerik RadGrid sets the correct values for the editor controls when loading the user control. NET MVC Grid is a component for displaying data in a tabular format and comes with a variety of features for data management, presentation, and customization.
All Telerik. Now enhanced with:. Download free day trial.
Download free day trial. Next database reset in 0 hours, 12 minutes, 9 seconds. Telerik Document Processing. The car details are displayed with the help of the NestedViewTemplate. Launch Theme Builder. See Grouping documentation. UI for. GetColumn "Fuel". Desktop UI for. See Hierarchical Grid Types documentation. The multi-column headers are also demonstrated here. Telerik RadGrid supports custom edit forms for management of item content. See InPlace documentation. Search Google for 'Du monde entier'.


I recommend to you to visit a site on which there is a lot of information on a theme interesting you.