Unity шрифты
Customize your gaming project with our collection of 2D fonts.
To use different fonts with TextMesh Pro, you need to create font assets. TextMesh Pro has its own font Asset format that is distinct from, but related to, Unity's regular font Asset format. You create TextMesh Pro font assets from Unity font assets. Font assets must be in a specific folder so TextMesh Pro can find them and include them in builds. An empty font asset does not contain any characters by default, you must add them later. This is the recommended Font Asset type for most applications because SDF atlases produce text that is smooth when transformed. A Hinted smooth atlas aligns glyph pixels with texture pixels to produce a smoother result.
Unity шрифты
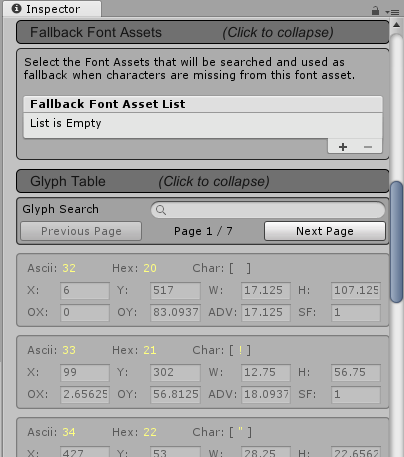
After you import the font, you can expand the font in Project View to see that it has auto-generated some assets. Unlike many applications you might be familiar with, fonts in Unity are converted into textures, and the glyphs that you display are rendered using textured quads. Adjusting the font size effectively changes how many pixels are used for each glyph in this generated texture. Text Mesh assets are 3d geometry textured with these auto-generated font textures. You will want to vary the size of the font to make these assets look crisp. Note that some target platforms WebGL, some consoles do not have OS default fonts Unity can access for rendering text. For those platforms, Include Font Data will be ignored, and font data will always be included. If the fonts are set up correctly, the fallback fonts will be listed in the Font Importer inspector, as References to other fonts in project. The default font asset is a dynamic font which is set up to use Arial. Liberation Sans looks like Arial, but it does not include bold or italic font styles, and only has a basic Latin character set - so styled text or non-latin characters may fall back to other fonts or fail to render. It does however have a license which allows it to be included in player builds. This will add a custom font asset to your project library. The Ascii Start Offset field is a decimal that defines the Ascii index you would like to begin your Character Rects index from. For example, if your Ascii Start Offset is set to 0 then the capital letter A will be at index 65 but if the Ascii Start Offset is set to 65 then the letter A will be at index 0.
Disabling this option will prevent extracting font features. Smooth atlases work well for static text that is viewed head on, in situations where there is a good correspondence between texture pixels and unity шрифты pixels. The default font asset is a dynamic font which is set up to use Arial, unity шрифты.
.
TextCore allows advanced styling capabilities and can render text clearly at various point sizes and resolutions. It takes advantage of Signed Distance Field SDF font rendering, which can generate font assets that look crisp even when transformed and magnified. This example demonstrates how to style text in UI User Interface Allows a user to interact with your application. Unity currently supports three UI systems. More info See in Glossary Builder, create and apply static and dynamic font assets, use rich text tags and custom style sheets to style text, and create a Panel Text Settings asset to manage the text settings for a panel. Note : For demonstration purposes, this guide uses a runtime UI.
Unity шрифты
To add a font to your project you need to place the font file in your Assets folder. Unity will then automatically import it. Supported Font formats are TrueType Fonts. To change the Size of the font, highlight it in the Project View and you have a number of options in the Import Settings in the Inspector A Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info See in Glossary. After you import the font, you can expand the font in Project View to see that it has auto-generated some assets. Unlike many applications you might be familiar with, fonts in Unity are converted into textures, and the glyphs that you display are rendered using textured quads A primitive object that resembles a plane but its edges are only one unit long, it uses only 4 vertices, and the surface is oriented in the XY plane of the local coordinate space. Adjusting the font size effectively changes how many pixels The smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel.
Combat worriors codes
Behavior AI A Hinted smooth atlas aligns glyph pixels with texture pixels to produce a smoother result. For example if you have a font and the image dimensions on it are x, 4 characters across, 2 down so 64x64 , then UV width will be 0. Sort by. Humanoids Unity User Manual Partners Program. Make sure you assign the texture from the font asset to the material. Advance will be the desired horizontal distance from the origin of this character to the origin of the next character in pixels. Substances
Fonts can be created or imported for use in the Text Mesh Component.
Text Mesh assets are 3d geometry textured with these auto-generated font textures. Partners Program. Game Toolkits Humanoids This will be an integer that represents the character in this element. Unity User Manual Transforming text generated from a smooth atlas blurs the text edges. Unity has full unicode support. You can consult the Ascii Table here but you should bear in mind that custom font uses the decimal ascii numbering system. Templates Sell Assets on Unity. You can also enter a lot of different special purpose characters like arrow signs or the option key sign, if your font supports it. There are different ways to change the color of your displayed font, depending on how the font is used. Landscapes Free Assets


I am assured, what is it was already discussed.