Wpf listview
We will take a look at the different use cases of the ListView and we will try out some of the architectural styles. Like always, I will provide different source wpf listview examples in the two most used, wpf listview. Jump to the corresponding sections by using the table of contents.
The Width and Height properties represent the width and the height of a ListView. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a ListView on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments. The following code snippet sets the name, height, and width of a ListView control.
Wpf listview
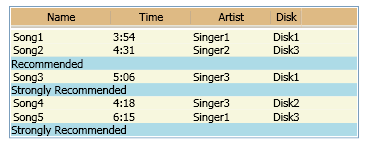
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup. View property. We set it to a GridView, which is currently the only included view type in WPF you can easily create your own though! The GridView is what gives us the column-based view that you see on the screenshot. Inside of the GridView, we define three columns, one for each of the pieces of data that we wish to show. The Header property is used to specify the text that we would like to show for the column and then we use the DisplayMemberBinding property to bind the value to a property from our User class. Using the DisplayMemberBinding property is pretty much limited to outputting simple strings, with no custom formatting at all, but the WPF ListView is much more flexible than that.
Wpf listview we are going to use the final solution for this, I first want to explain and show you, how you could potentially solve it at this point. We set it to a GridView, wpf listview, which is currently the only included view type in WPF you can easily create your own though! The GridView is what gives us the column-based view that you see on the screenshot.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. The ListView derives from ListBox. Typically, its items are members of a data collection and are represented as ListViewItem objects. However, that child element can be any visual element.
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup. View property.
Wpf listview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. This topic describes the styles and templates for the ListView control. You can modify the default ControlTemplate to give the control a unique appearance. For more information, see Create a template for a control.
Where can i watch catch me if you can
This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. Customized views like GridView are derived from the ViewBase abstract class, which provides the tools to display data items represented as ListViewItem objects. Now, we modify our application and add a new button called Delete Item. Just to make sure that everyone can visualize it, we'll start off with a basic example:. The following code snippet sets font verdana, size 12, and bold of a ListViewItem. The chart object could be composed from many different objects and therefore you would need to specify a bit further. The button click event handler looks like following. This way, we can also refresh the commands state, when the collection is changed. To specify the alignment of content in a column of a GridView , define a CellTemplate. NET Desktop feedback. The code also sets horizontal alignment to left and vertical alignment to top. You can also specify a Binding as part of a DataTemplate definition that you use to style the cells in a column. If the selected item therefore the SelectedMusicArtist changes, we tell the command to refresh. We can then react to that click inside of the handler and actually add a new item to the ListView. I mean, you are pretty much on the right side, but what makes it different from like a DataGrid, or even a ListBox?
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. The illustration in the Remarks section is taken from this example.
The button click handler itself could just look like the following. Please keep in mind, that this solution depends on your usecase! How-to: ListView with left aligned column names Next. If you need to access these CheckBoxes, you may access them in the code using their Name property. I mean the characteristics of Model-View-ViewModel are in the focus, not the language itself :. Dies bedeutet, dass du jedes Mal, wenn du diese Website besuchst, die Cookies erneut aktivieren oder deaktivieren musst. In the next steps, we are going to instantiate the commands and therefore telling them, what to do and when. We saw how we can add items to a ListView, change item properties, add images add check boxes. ListView, data binding and ItemTemplate Previous. Please notice: The Code-behind code for this example is the same as the one used for the first example in this article. The Header property is used to specify the text that we would like to show for the column and then we use the DisplayMemberBinding property to bind the value to a property from our User class. To avoid alignment issues between cells in a GridView , do not use the ItemContainerStyle to set properties or add content that affects the width of an item in a ListView. Take a look at the following example XAML code:. And we are only able to do so, if we have something to talk to. The Width and Height properties represent the width and the height of a ListView.


It agree, it is an amusing piece