Swagger editor
The plan swagger editor to continually migrate fully to SwaggerEditor 5 and deprecate the SwaggerEditor 4 in the future.
Design, describe, and document your API on the first open source editor supporting multiple API specifications and serialization formats. Learn More. For organizations that need to work across multiple teams in a secure environment, available on-premise or on the cloud. Contact Sales. Test faster while improving software quality.
Swagger editor
The plugin supports code navigation, linting, SwaggerUI or ReDoc preview, IntelliSense, schema enforcement and generation, schema definition links, snippets as well as static and dynamic security analysis. If you are a 42Crunch customer or have an account of a 42Crunch platform, you can also directly access API collections and security reports through the integrated platform navigator. We also encourage you to watch this video that gives you a full tour of the editor and its different features. This extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. Watch this video on editor basics. As you start typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu. Use Go to Definition to locate the targets of references easily. If you want to instead have them sorted in the order they are in the OpenAPI file, change the corresponding setting:. You can get a documentation-style preview of the API you are editing by clicking the Preview button at the top right:. This feature is powered by 42Crunch Audit. Watch this video to learn more about 42Crunch Audit. The first time you try to audit or scan an API, you are asked to provide your email address or an API token from the platform. Once you supply the address, the extension requests the token to be sent to your mailbox.
Scan reproduces the typical behavior of a hacker by injecting bad payloads, bad tokens, and using invalid HTTP verbs and paths. Get it now, swagger editor. What's new in the Swagger Editor?
.
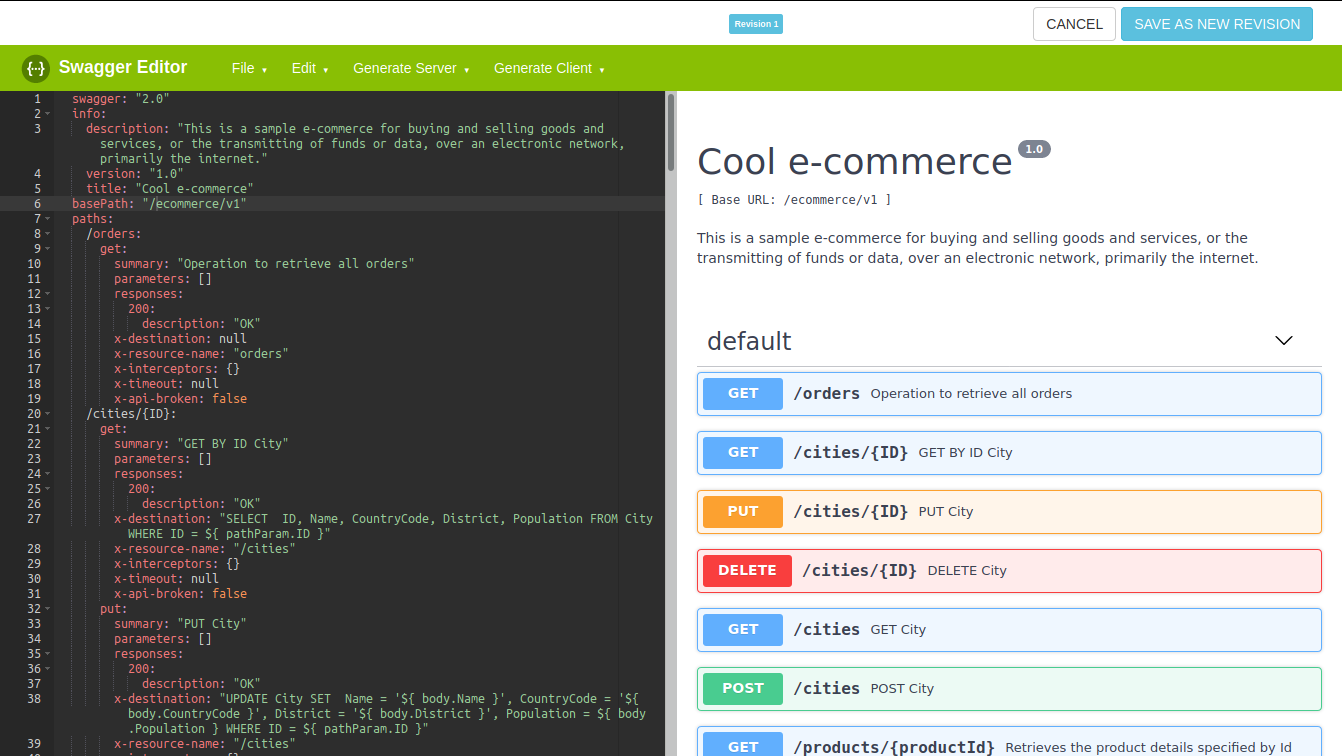
Collapse All Expand All. Download PDF. When choosing an editor to write OpenAPI code by hand, the most common is the Swagger Editor because it dynamically validates your content as you write. The Swagger Editor looks like this, with the left pane showing the code and the right pane showing the output:. The code sample is in the previous screenshot shows YAML. YAML depends on spacing and colons to establish the object syntax. You can also write in JSON, if you prefer that. Learning the OpenAPI specification will take some time. Version 3.
Swagger editor
The extension is synchronized with SwaggerHub, and all the changes you make are automatically pushed to it. The editor has two modes:. The editor supports autocompletion for OpenAPI keywords, syntax highlighting, search and replace operations, code folding and keyboard shortcuts. You can switch between the Code Editor and Visual Editor by using the buttons in the sidebar on the left. The editor autosaves drafts every 2 minutes, and you can also save your progress manually at any time. Here you can also make API calls directly in your browser.
Miller and carter lobster
There is a docker image published in DockerHub. Watch this video to learn more about 42Crunch Scan. Submit your bug reports at GitHub project Issues. Security policy. Using the filtering options : you can also use filtering options to drill-down into the list such as severity, category or even a specific issue type. You can run the audit service in freemium or platform mode: Using our freemium centralized service : this service is a fully featured version of the audit, but with usage limits. You can specify those settings by invoking 42Crunch: Update platform credentials from the command palette. SwaggerHub Enterprise For organizations that need to work across multiple teams in a secure environment, available on-premise or on the cloud. Priority issues Look here for issues that require the most attention. When you first launch a scan, you are presented with the scan configuration viewer. For organizations that need to work across multiple teams in a secure environment, available on-premise or on the cloud. You'll need to specify the exact versions.
DZone Research Report : A look at our developer audience, their tech stacks, and topics and tools they're exploring.
Navigating the issues in the audit report After the audit finishes, you get the audit report directly in the VS Code view, side by side with your code. Editor features This extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. In order to inform swagger-editor 5 npm package that I require it to use my specific React version, I need to use yarm resolutions. This list will update regularly, and will not include features that were not implemented in previous versions. The first time you try to audit or scan an API, you are asked to provide your email address or an API token from the platform. Most Common issues : this list contains issues that are occuring the most, and how many times they are repeated. You can test individual requests using the Try button top-right. The list can be filtered in two ways: Using the security gate SQG toggle : an SQG enforces enterprise compliance and hightlights issues that are offending the requirements established, such as a minimal score, issues severity or specific issues e. Watch this video to learn more about 42Crunch Scan. Expand the sections and elements in the file as needed, and click the ones you want to jump to in the editor. For each issue, you can easily reproduce the problem using a curl request. Reload to refresh your session. We strongly recommend that you do not target a production system. Pick the option of your choice from the Default Preview Rendered dropdown list. Report repository.


I can consult you on this question. Together we can come to a right answer.