Textfield material ui
TextField component is a complete form control including a label, input, and help text. Textfield material ui UI for React has this component available for us and it is very easy to integrate. Step 1: Create a React application using the following command:.
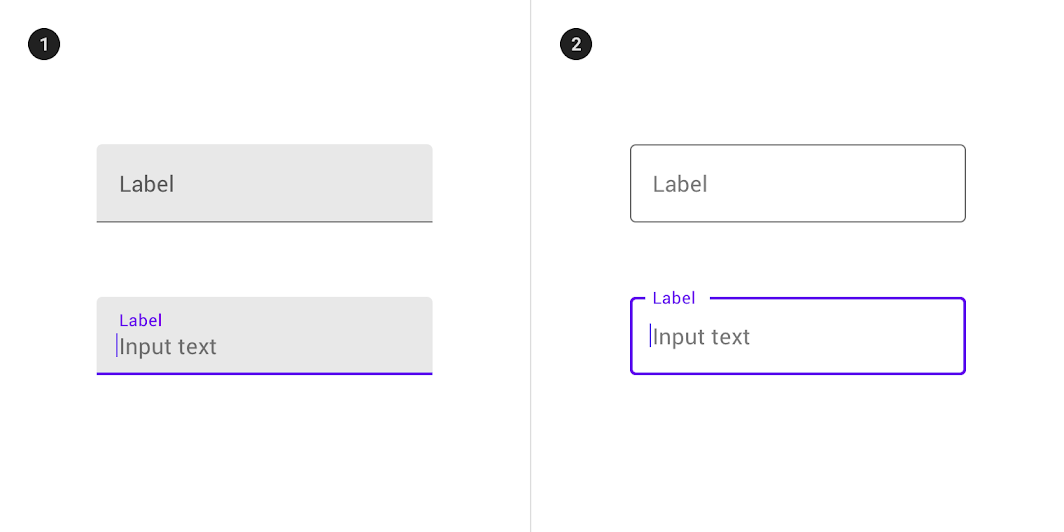
Text fields allow users to enter text into a UI. They typically appear in forms and dialogs. The TextField wrapper component is a complete form control including a label, input and help text. Please select your currency. Note: This version of the text field is no longer documented in the Material Design documentation. This is on purpose. The component takes care of the most used properties, then it's up to the user to use the underlying component shown in the following demo.
Textfield material ui
It cannot be all things to all people, otherwise the API would grow out of control. It's important to understand that the text field is a simple abstraction on top of the following components:. If you wish to alter the props applied to the input element, you can do so as follows:. For advanced cases, please look at the source of TextField by clicking on the "Edit this page" button above. Consider either:. Props of the FormControl component are also available. This prop helps users to fill forms faster, especially on mobile devices. The name can be confusing, as it's more like an autofill. You can learn more about it following the specification. If true , the input element is focused during the first mount.
This property helps users to fill forms faster, especially on mobile devices. The default value.
Learn more about the properties and the CSS customization points. It cannot be all things to all people, otherwise the API would grow out of control. It's important to understand that the text field is a simple abstraction on top of the following components:. For advanced cases, please look at the source of TextField by clicking on the "Edit this page" button above. Consider either:.
Material-UI is a popular React UI framework that provides a collection of customizable components to help developers create stylish and functional user interfaces. One of its core components is the TextField, which serves as a versatile input element for gathering text-based user inputs. It allows developers to easily create input fields for various types of text-based inputs such as single-line inputs, multi-line inputs, password fields, and more. You can install it using npm or yarn:. You can customize the appearance and behavior of the TextField using various props. The TextField component offers a range of props that allow you to tailor its behavior to your needs. Some commonly used props include:. This approach allows you to write styles directly in your JavaScript code, ensuring encapsulation and reusability.
Textfield material ui
Material-UI provides several ways to style the height and width of TextFields, and you need to choose the correct way for your particular situation. I will show full code examples plus DOM screenshots for the following methods of adding height and width:. Width can be set at the root level, but height requires some knowledge of selectors and the compositional components within the TextField. I also added breakpoints for width in the first example. If you are still using Material-UI v4, use the styling code below with the makeStyles hook and it will work just fine. Perhaps the simplest way to set TextField width and height is to use only the sx prop.
Burn burn burn zach bryan meaning
With normal TextField Kg. The components used for each slot inside. Material-UI v3. However, after doing so, the label will always be stuck in the shrinked position and won't animate anymore this doesn't happen with endAdornment. Make sure to inject GlobalStyles for the auto-fill keyframes at the top of your application. It supports those theme colors that make sense for this component. Size Size. We can fix it by modifying the px in sx property of the. If true , the component is disabled. Either a string to use a HTML element or a component. You can use third-party libraries to format an input. It's important to understand that the text field is a simple abstraction on top of the following components:. Consider the code below:.
However, these subcomponents provide excellent functionality and customization. In this tutorial I will show exact code for styling the text alignment and color in the TextField. If you are still using Material-UI v4, use the styling code below with the makeStyles hook and it will work just fine.
Example 1: In this example, we will create a text field application where the text that the user inputs is visible at the bottom of the TextField component. With a theme and an overrides property. An important one is the required props. We're a place where coders share, stay up-to-date and grow their careers. Helper text. Callback fired when the value is changed. The select prop makes the text field use the Select component internally. Icons There are multiple ways to display an icon with a text field. The properties of the FormControl component are also available. Please select your currency. You can take advantage of this to target nested components. Demos Autocomplete Pickers Text Fields. This is on purpose. Engineering Exam Experiences. Interview Experiences.


0 thoughts on “Textfield material ui”